ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
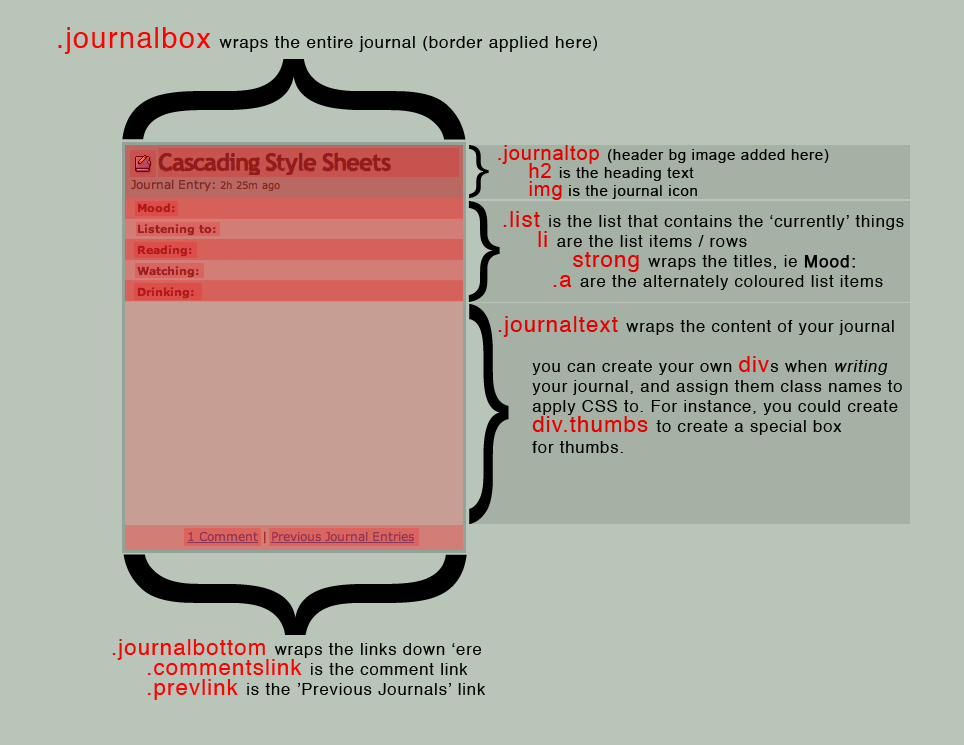
A quick reference sheet I drew up for the old journal style so people didn't have to fuss through dA's source code to make their journal CSS.
The new default journal style (with round edges) has a different and more complicated structure. I think the old version is easier to work with, so thankfully we can still use it - just use the old classes found in the reference above and it will trigger dA to use the old layout.
Guides for the new structure have been created by `xork: [link] - and `ginkgografix has made one that compares the old with the new: [link]
Note that you must be a premium member (have a subscription) to use CSS in your journal.
If you're new to CSS, you should aslo check out html dog's beginner's guide to css, which is a great place to start. If anyone pointed you to w3schools, give them a smack
Translations
Further references:

The new default journal style (with round edges) has a different and more complicated structure. I think the old version is easier to work with, so thankfully we can still use it - just use the old classes found in the reference above and it will trigger dA to use the old layout.
Guides for the new structure have been created by `xork: [link] - and `ginkgografix has made one that compares the old with the new: [link]
Note that you must be a premium member (have a subscription) to use CSS in your journal.
If you're new to CSS, you should aslo check out html dog's beginner's guide to css, which is a great place to start. If anyone pointed you to w3schools, give them a smack
Translations
- Turkish: 'Journal' Yapisi - Baslangic by ~umutsirin
- Italiano: Struttura del diario - fonte by ~MissingHorcrux
- Español: Estructura del Diario: Ref by ~LFerro
- Portuguese: Estructura do jornal by =xcubic
Polish: Struktura dziennika Wartosci by `LiAiL- French: contient tout le journal by *PhoenixII54
- Russian: Структура журнала - связь элементов by ~Kittenboy
- German: Tagebuchstruktur by !akaneia
- Hungarian: A journal CSS-e magyarul by ~BajuszGG
- ...add yours - send me a note/comment with a link to your translation

Further references:
- html dog's beginner's guide to css
- `xork's Journal CSS editor - lets you edit your journal's HTML and CSS in realtime! Go +fav his deviation here!
- `tobyf's journal css generator (great for total beginners looking fo something basic to start with - fill out the fields and it gives you the CSS)
- `nyssi's CSS Rundown + Template - top stuff, takes you on a guided tour of her stylesheet.
- Not-So-Basic Journal Template by =ghostlove
- For even more resources be sure to check out the sticky thread in the programming forum too - [link]
- .this saved search - for CSS tutorials in the Resources gallery

- ...and lastly, you can check my /journal/ sidebar for code snippets/tutorials for doing things like sidebars, thumb tables and other neat tricks.
Image size
964x745px 76.24 KB
Comments419
just testing my account
Comments have been disabled for this deviation



























![[SHARE PNGs] PANTONE Pngs Pack @Jaexi Part 2](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/i/66126a5b-893e-47a5-90dc-9ea7adfad3ac/dbti48k-055486e4-0495-43d0-b788-dac0c37d4189.png/v1/crop/w_184)








